
準備
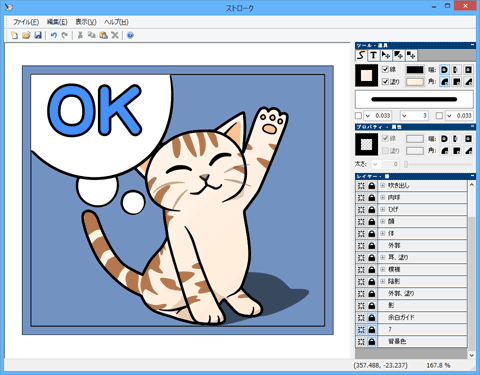
ストローク でペン入れする場合、まず LINE スタンプ用テンプレート (LineStampTemplate.strk) をクリックしてダウンロードして、開きます。
ストロークからファイルを開くには、メインメニューの ファイル(F) > 開く(O)... を選択すると表示される「開く」ダイアログを使います。

右下のレイヤーパネルには、「余白ガイド」「背景色」が確認できると思います。その左の
 ボタンはオンになっているので、編集できない状態です。クリックすると編集できる状態にできますが、その必要はありません。さらにその左の
ボタンはオンになっているので、編集できない状態です。クリックすると編集できる状態にできますが、その必要はありません。さらにその左の
 ボタンはオンにすると、そのレイヤーを一時的に非表示にできるので、適宜オン、オフしてください。
ボタンはオンにすると、そのレイヤーを一時的に非表示にできるので、適宜オン、オフしてください。
この状態で上書き保存すると、 LineStampTemplate.strk が変更されてしまうので、別の名前で保存しておきましょう。別の名前で保存するには、メインメニューから、ファイル(F) > 名前を付けて保存(A)... を選択します。
線画を読み込む
線画を読み込むには、メインメニューの ファイル(F) > 画像を挿入(I)... を選択すると表示される「開く」ダイアログを使います。
原画がレイヤーパネルの先頭に配置されるので、ドラッグして、「余白ガイド」の下に移動しましょう。現在の仕様では選択中の図形は一時的に最全面に表示されるので、わかりづらいですが、選択を解除すると、原画の前に「余白ガイド」が表示されます。

線画の位置を調整する
線画の位置や大きさを調整するには、図形編集モードに移行します。図形モードに移行するには、モードパネルの
 を押します。(下図の赤い太枠)
を押します。(下図の赤い太枠)

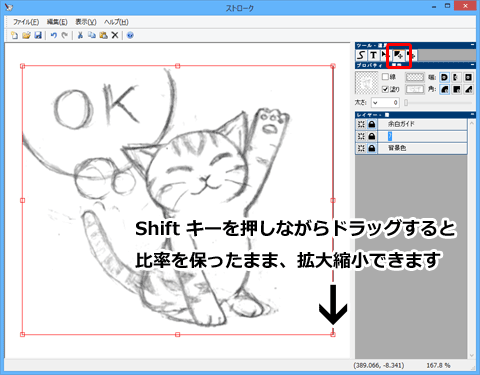
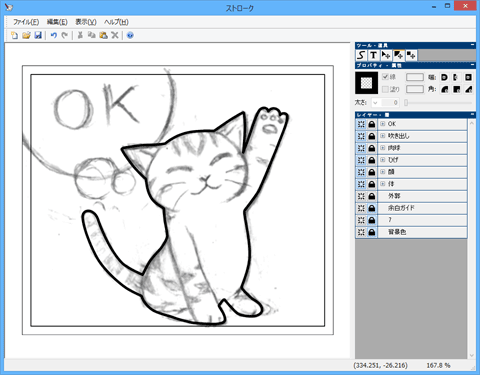
レイヤーパネルで原画のレイヤーをドラッグして選択すると、原画の回りに、バウンディングボックス (図形に接する四角形) とその線上に制御点が表示されます。
この状態でメイン画面で原画をドラッグすると、位置を変更できます。また、制御点をドラッグするとサイズを変更できます。頂点の制御点を Shift キーを押しながらドラッグすると、原画の比率のままサイズを変更できます。
原画を選択している状態では、余白ガイドより前に表示されてしまう※ ので、余白ガイドが原画により、隠されてしまいます。余白ガイドを見ながら調整したい場合には、原画の濃さを一時的に下げて、半透明にするとよいです。
※ バージョン、1.0.10 時点、仕様変更する可能性大です。

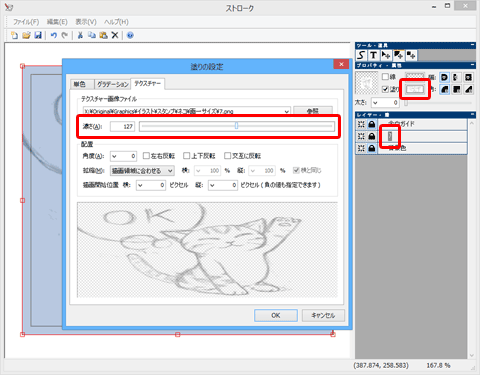
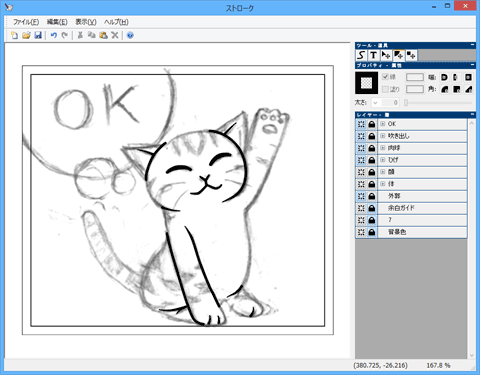
原画を半透明にするには、レイヤーパネルで原画のみを選択し、プロパティパネルの塗り色ボタンを押します。塗りの設定画面 > テクスチャータブが表示されるので、濃さを半分くらい (127程度) にしてから、OK ボタンで閉じます。
位置が決まったら、原画左の
 を押して、原画もロック状態にします。ロックすると編集できなくなるので、濃さを戻す作業は、ロックを解除した状態で行ってください。
を押して、原画もロック状態にします。ロックすると編集できなくなるので、濃さを戻す作業は、ロックを解除した状態で行ってください。
ペン入れ
準備ができたので、ペン入れしていきます。コツとしては、同じ色で塗りたい連続領域の回りを 1 つの線で囲んで、内部の線を、それぞれ別の線として描くと、後で楽です。今回の猫の例では、猫全体を囲む線を描いたあと、体の内部の手の線や体とシッポの境界線は、それぞれ別の線で描きます。


ペン入れするには?
ペン入れするには、まず、新しい線モードに移行します。新しい線モードに移行するには、モードパネルの
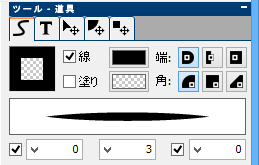
 を押します。次に、描きやすいように、新しい線の設定を変更します。とりあえず、「塗り」があると邪魔なので、塗りのチェックをはずします。
を押します。次に、描きやすいように、新しい線の設定を変更します。とりあえず、「塗り」があると邪魔なので、塗りのチェックをはずします。
線の太さ
描きやすい設定には、実際の太さにする方法と、実際より細く設定しておく方法があります。実際より細く設定しておくと線の中心が把握しやすくなる効果と、線を描いた後でも原画がある程度見える効果があります。一方、実際の太さで描いていくと完成形に近い形で描いていけますが、原画の線は見づらくなります。この場合、線の塗りを半透明にすると少し描きやすくなるかもしれません。


閉じた線を描く方法
閉じた線 (円や猫の外郭線のように始点と終点が同じところにある線) を描くには、新しい線モードでメインビューを2回以上ドラッグした後、最初のドラッグでできた制御点をクリックして閉じます。
開いた線を描く方法
開いた線 (線分のように、始点と終点が別のところにある線) を描くには、新しい線モードでメインビューを2回以上ドラッグした後、右クリックで終了します。
尖った線を描く方法
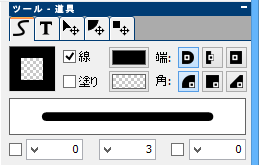
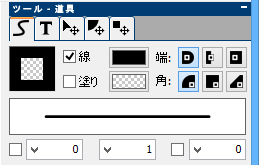
新しい線の設定で、始点と終点の太さを 0 にしておくと尖った線になります。始点と終点の太さを 0 にするには、左下と右下の太さを 0 にして、チェック状態にします。

尖った角の表現
線の角を尖らせるには、角の設定で
 を選択します。
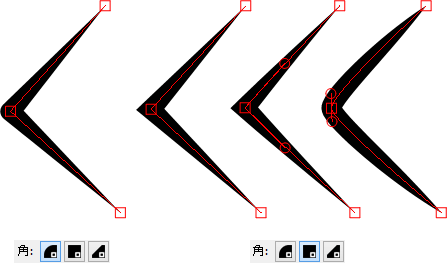
を選択します。 のままだと、下図の一番左の例のように完全には尖りません。
のままだと、下図の一番左の例のように完全には尖りません。
 の設定では、スムーズポイント以外は尖るようになります。下図中央の 2 つがスムーズでないポイントの例で、接線ハンドルが無いか、あっても「折れ」てます。角の設定は、線ごとの設定で、角ごとには設定できません。ある程度丸まった角と尖った角を 1 つの線内に混在させるには、
の設定では、スムーズポイント以外は尖るようになります。下図中央の 2 つがスムーズでないポイントの例で、接線ハンドルが無いか、あっても「折れ」てます。角の設定は、線ごとの設定で、角ごとには設定できません。ある程度丸まった角と尖った角を 1 つの線内に混在させるには、 設定で、ある程度丸まった角にしたい角では、極端に短い接線ハンドルを設定します(下図、一番右)。例では接線ハンドルを長めに描いてあるので図形の形が変わってしまっていますが、実際には拡大して、より短い接線ハンドルにすれば、あまり形には影響しません。
設定で、ある程度丸まった角にしたい角では、極端に短い接線ハンドルを設定します(下図、一番右)。例では接線ハンドルを長めに描いてあるので図形の形が変わってしまっていますが、実際には拡大して、より短い接線ハンドルにすれば、あまり形には影響しません。

尖った角を描くには
新しい線モードでメインビューをドラッグするかわりに、クリックすると、接線ハンドルの無い制御点を追加できます。ドラッグした後で接線ハンドルを「折る」方法もあります。接線ハンドルを折るには、接線ハンドルを Ctrl を押しながらドラッグするか、線を描き終えた後で、制御点を右クリックして表示されるメニューから、「接線ハンドルを折る」を選択した後で、接線ハンドルをドラッグして移動します。
ペン入れのコツ
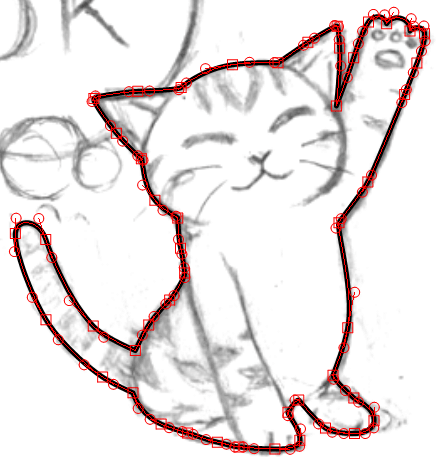
基本的には、一番でっぱった所や、ひっこんでる所、急に曲がってる所や、尖ってる所に制御点を打っていくとよいです。ストロークでは制御点ごとに太さを変えられるので、太さを変えたいところにも打つ必要がありますが、必要に応じて後で追加できます。

制御点が増えてきた場合
新しい線モードでも、制御点や接線ハンドル上でドラッグすると、制御点や接線ハンドルの移動になり、新しい線を描きはじめることができません。線が多くなってきたら、描き終わった線を「ロック」すると描きやすくなります。
太さの変更
制御点の太さを変更するには、制御点を選択した状態でプロパティパネルの太さを変更します。複数の太さの制御点を選択している場合には、太さは比例的に変化します。たとえば、太さ 0、2、4 の制御点が選択されている場合、プロパティの太さは、4 になり、8 に変更した場合、各制御点の太さは、0、4、8 になります。太さを 1 つに揃えてしまいたい場合は、一旦、太さを 0 にすると、太さが揃います。
線の太さの変更
線のみが選択されている状態でプロパティ画面の太さを変更すると、線の太さを変更できます。この場合、線を構成する全ての制御点を選択して太さを変更してるのと同じ動きになります。
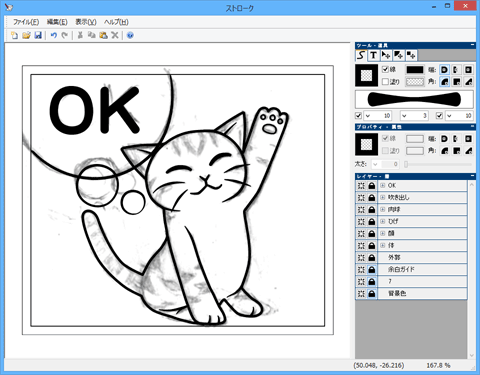
ペン入れ完成
そんな感じでコツコツやってれば、じきにペン入れが完成します。この程度の絵の場合、慣れれば 30 分かからないと思うのでコツコツやっていきましょう。最後に、実際よりも細くペン入れした場合には、線を太くして完成させましょう。

色付け
基本的には、色を付けたい図形を選択し、プロパティ画面の塗り色ボタンを押すと塗りの設定画面が表示されるので、色を選択します。
模様の作成
猫の模様は境界線は無しで、塗りのみの図形で表現しました。塗りのみの図形を作成するには、新しい線の設定で、線のチェックをはずして、塗りにチェックを入れます。ただし、塗りが不透明だと原画が見えなくなってやりづらいので、塗りの濃さを下げて半透明にしたり、いっそのこと描画中は、線のみの領域として描いてから最後に、塗りを設定した方がやりやすいかもしれません。
塗りの順番
猫の場合、体の塗り > 模様の塗り > 体の境界線 の順で塗りたい所ですが、体の塗りと境界線は 1 つの図形なので、普通に配置すると、体の塗り > 体の境界線 > 模様の塗り の順になってしまいます。この場合には、まず、体の境界線を同じ位置にコピーしてから、体の塗り用の図形と外郭線を描くための図形を別の図形として扱います。

上の例では、「外郭」「模様」「外郭、塗り」順にレイヤーが並んでいます。「外郭」はペン入れしたままの図形で、線あり、塗り無しの図形です。「外郭、塗り」は「外郭」を同じ位置にコピーした後で塗りを設定した図形です。この方法により、1 つの図形の塗りと線を別々に描画できます。同じ位置にコピーするには、コピーしたい図形を選択した状態で、メインメニューの 編集(E) > コピー(C) を選択してから 編集(E) > 同じ位置に貼り付け(S) を選択します。
レイヤーの塗り
レイヤーに塗りを設定すると、配下の図形の塗りは無視され、かわりに、レイヤーの塗りが使用されるようになります。例えば、配下の線が全て黒でも、レイヤーで、線の色を茶色に設定すると、配下の線は全て茶色で描画されます。この方法は、複数の図形の色を簡単に変更できるので、便利です。また、図形の塗りはペン入れに便利な半透明の黒にしておいて、レイヤーで実際の色を設定する方法も使えます。
レイヤーを作成するには
レイヤーを作成するにはレイヤーパネルで右クリックすると表示されるメニューから、新規レイヤー(N) を選択します。レイヤー内に図形を移動するには、レイヤーパネルで移動したいレイヤーをドラッグ&ドロップで移動します。
レイヤーに塗りを設定するには
レイヤーパネルでレイヤーを選択した後で、プロパティパネルの色ボタンを押して色を選択します。
素材を流用する
猫の模様なんかは、別のポーズからコピーしたものを貼り付けると、より簡単な場合があります。貼り付けた図形は、原画と同じ方法で、拡縮や移動ができます。また図形モードでは制御点の少し外側※ をドラッグすると、回転することもできます。
※ マウスカーソルの形状が、 に変わります。
に変わります。
縁取りするには?
図形を同じ位置にコピーした後、レイヤーパネルで下に位置する方の図形の線の太さを太くすると、縁取りの効果になります。猫の例では、OK の文字に使われているテクニックです。
色付けの完成
やっぱり、コツコツ作業していけばじきに完成します。慣れれば 15 分くらいでできると思います。猫の影は背景となじませるために半透明の黒で表現してみました。

最後に
LINE スタンプ形式で書き出します。LINE スタンプ形式で書き出すには、まず、レイヤーパネルで、「余白ガイド」「下書きの線画」「背景色」を非表示
( )
にします。
)
にします。
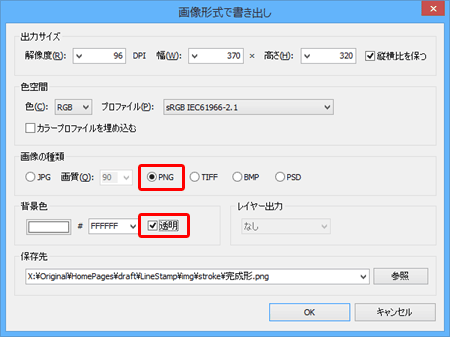
次にメインメニューから ファイル(F) > 画像形式で書き出し(I)... を選択します。

画像形式で書き出し画面が表示されるので画像の種類で「PNG」、背景色の「透明」をチェックして OK ボタンを押します。出力サイズは、LINE スタンプ用テンプレートから編集を始めれば、370 × 320 ピクセルになっていると思うので変更の必要はありません。また、色空間は不要なので、「カラープロファイルを埋め込む」のチェックはずした方がよいです。
一括変換
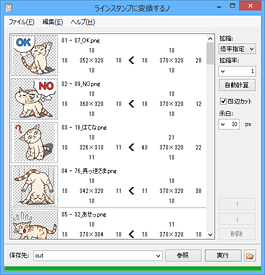
LINE スタンプ用テンプレートの余白ガイドぎりぎりまで絵を描くと、四辺に 10 px の余白ができるようになっていますが、縦長や横長の画像だと、余白が空きすぎるかもしれません。そんなときに便利なのが、 ラインスタンプに変換するノ です。
今回は、LINE スタンプ用テンプレートを使ってほぼ、370 × 320 px の画像になっているので、変換するノでは、拡縮のチェックをはずして、余白の調整のみを行うと、画質の劣化が無いのでよいと思います。

微調整
スタンプの大きさを微調整するには、「余白ガイド」をロック、「下書きの線画」「背景色」を非表示にした状態で、メインメニューから 編集(E) > 全て選択(A) します。非表示、ロックされてない全ての図形が選択されるので、図形モードに変更し、制御点をドラッグすると拡縮できます。また、この状態でマウスカーソルをメインビュー上に移動し、キーボードの矢印キー (↑↓←→) を押すと、位置を微調整できます。
ご意見・ご要望など
ご意見・ご要望などは
フォームメール
から送信してください。
更新情報は、
ブログ
でも配信してます。