ベジェ曲線を描くには?(基本編)
ドロー系ソフトウェアで、ベジェ曲線を描くには、ベジェ曲線について基本的なことを知っておく必要があります。ベジェ曲線には次数がありますが、ここでは、ドロー系ソフトで最もよく利用される 3 次ベジェ曲線について説明します。

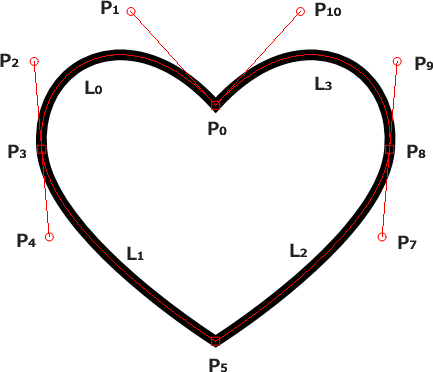
上の図は、ベジェ曲線で表現されたハートです。この例では、ハートは、L0、L1、L2、L3 の 4 つのベジェ曲線で表現されています。ベジェ曲線を連結して 1 つの形を表したものを、ベジェスプライン曲線といいます。1 つのベジェ曲線から成る図形もベジェスプライン曲線に含まれるので、ドロー系ソフトで描ける図形は、ベジェスプライン曲線ですが、単にベジェ曲線と呼ぶことが多いです。
前の説明でわかるとおり、 L0、L1、L2、L3 は別のベジェ曲線なので、基本的には個別に捉えることができます。このことは描画の助けになるので、まずは個別の性質について説明します。
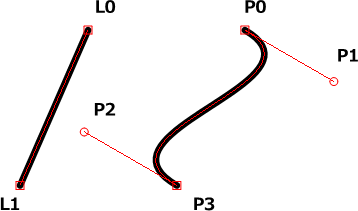
L0 の実体は、4 つの点、P0、P1、P2、P3 です。曲線の部分は、4 点からコンピューターが計算で導きだした線で、ユーザーが指定できるのは、4 つの点の位置です。
見てわかるように、4 点の最初の点 P0 と最後の点 P3 は曲線の端点になります。間の点 P1、P2 は、それぞれ P0、P3 での曲線の向きと勢いのようなもの (数学的には P1 - P0、が P0 における微分になる) になります。
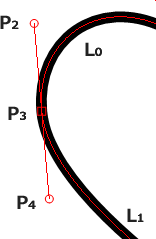
L0 の形は、この 4 点のみから計算されるので、それ以外の点の影響を受けません。例えば、P4 の位置は、L0 の形に影響しません※。
※ ただし、多くのドロー系ソフトでは、P4 を動かしたときに、P2 が連動して動くので、間接的に影響を受ける場合があります。そうなっているのには理由があるので、後半で説明します。
ここまでの説明により、L0 の形が気に入らない場合には、P0、P1、P2、P3 の位置を変更すればよいことがわかります。
個別の性質について、もう少し知っておきましょう。ここで説明している (スプラインでない個別の) 3 次ベジェ曲線では、L0 のような山形の曲線、サインカーブのような山と谷がひとつづつある曲線、あとは直線しか表現できません。

道路に例えると、右に曲がって、左に曲がったら、右にはもう曲がれないので、少なくとも、そのような曲線を表現するには、ベジェ曲線 1 つでは力不足なので、複数のベジェ曲線をつなげて表現します。それが、ベジェスプライン曲線です。
また、山形を描く場合でも 1 つのベジェ曲線で表現できる形は限られているので、必要に応じて、曲線の本数を増やす必要があります。最初のハートの例で、L0、L1 によりハートの半分を表現しているのは、その理由によります。
ここまでの説明で、曲線を表現するには、ベジェ曲線が少ないほど、扱う点の数が少ないのでよいこと、1 本のベジェ曲線で表現できる曲線には限界があることがわかると思います。なので、曲線を描くには、なるべく少ないベジェ曲線から始めて、必要に応じて増やすのがよいです。
多くのドロー系ソフトでは、ベジェ曲線上に、新しい制御点を追加することで、1 本のベジェ曲線を 2 本のベジェ曲線に容易に変更する機能があります。例えば、ストローク では、曲線上の右クリックメニューから、「制御点を追加」を選択すると、1 本のベジェ曲線が分割されて 2 本になります。
制御点の数と直線
3 次ベジェ曲線では、制御点の数は 4 つと説明しましたが、ハートの例の L1 は、P3、P4、P5 の 3 点しか無いように思えます。この例の場合、3 つ目の点が 4 つ目の点と同じ場所にあるので、実質的には、3 点になってます。ちなみに P4 を P3 と全く同じ位置にすると、実質的には 2 点になり、ベジェ曲線は、2 点をつなぐ直線になります。これがベジェ曲線で表現された直線です。
多くのドロー系ソフトでは、ベジェ曲線の間の点を削除したり、制御点から間の点を引きだしたりすることで、曲線と直線を自由に行き来できます。例えば ストローク では、間の点上の右クリックメニューから、「接線ハンドルを削除」でますし、端点上の右クリックメニューから、「接線ハンドルを引き出す」ことができます。
※ 多くのドロー系ソフトでは、間の 2 点のことを接線ハンドルと呼びます。曲線の端点における接線 (接する線) を制御 (ハンドル) するための点だからです。
ベジェスプライン曲線
とりあえず、個別のベジェ曲線の性質についての説明は以上なので、ここからはそれを連結した「ベジェスプライン曲線」の性質についてみていきましょう。
まずは、ベジェ曲線をつないだので、ベジェ曲線の最後の点は次のベジェ曲線の最初の点になります。よって、ベジェ曲線の最後の点を動かすと、となりのベジェ曲線の最初の点も同時に動きます。結果、端点を移動すると 2 本のベジェ曲線が変形しますが、これは端点を共有しているからです。
次に間の点について見ていきましょう。

ハートの例の P3、P4、P5 に注目してください。さきほど述べたように P3 は L0 の最後の点であり、同時に、 L1 の最初の点です。
P2 は、L0 の P3 での曲線の方向を表し、 P4 は、L1 の P3 での曲線の方向を表しています。つまり、P2、P4 は曲線の P3 での 2 つの方向を表しています。
なので、P2、P4 が P3 をはさんで、正反対 (点対称) な位置にあるとき、つまり P2、P3、P4 が直線上にならぶとき、曲線は、P3 でなめらかになります。
なめらかにつながったベジェスプライン曲線を簡単に修正できるように、多くのドロー系ソフトでは、P2 を移動したときに、 P4 も動きます。これが、P2 を動かしたときに、L0 は当然ですが、L1 も変形する原理です。
一方、P3 で曲線が滑らかにつながっている必要が無い場合、P2 と P4 の動きを独立させることができます。例えば、ストローク では、P2、P3、P4 上の右クリックメニューから「接線ハンドルを折る」を選択します。逆に滑らかさを保って欲しいときには、P3 の右クリックメニューから「接線ハンドルを引き出す」を選択します。
P2 と P4 を独立に動かした場合、副作用が無くなるので、P2 は L0 にのみ、P4 は L1 にのみ影響するようになります。
ハートの例の、P0 では曲線が滑らかにつながっている必要はない、というより、滑らかでないほうがよいので、接線ハンドルは直線上に並んでいません。P5 においては接線ハンドル自体がありませんが、この場合も滑らかにはならないので、曲線を滑らかにつなぎたい場合は、接線ハンドルが必要なので、残しておきましょう。
開いた図形、閉じた図形
ベジェスプライン曲線で、最初の点と最後の点を共有したものを閉じているといい、共有していないものを開いているといいます。中に液体を入れたときに、「開いている」方は漏れると覚えればよいと思います。
ストローク では線の作成中に、最初の点をクリックすると閉じた曲線が、右クリックして線の入力を終えると閉じた曲線が作成されます。
ベジェ曲線を描くのに必要な基礎知識は以上です。実際に、ストロークでベジェ曲線を描く方法は、ストローク 使い方 線を描く をご覧ください。
今すぐ、無料ダウンロード
ご意見・ご要望など
ご意見・ご要望などは
フォームメール
から送信してください。
更新情報は、
ブログ
でも配信してます。