文字の高さをアニメーションさせる
まずは、2 枚の入力画像を、ストローク で作成します。
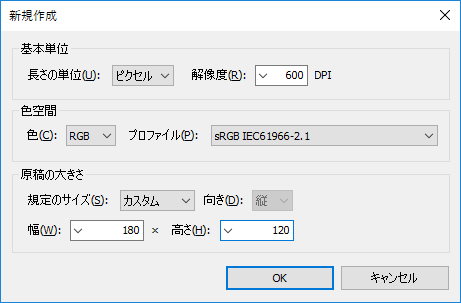
ストロークを起動し、メインメニューから、ファイル(F) > 新規作成(N)... を選択。
新規作成画面が表示されるので、値を変更してから OK ボタンを押します。

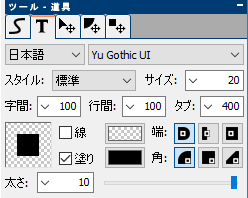
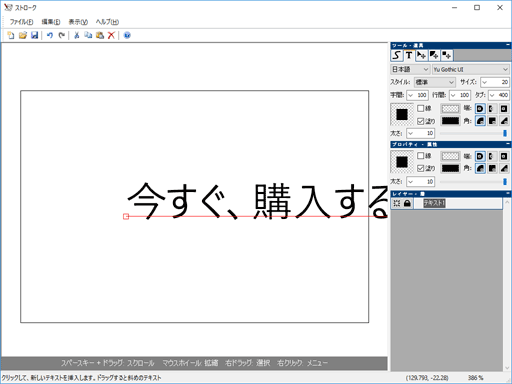
右上のツールパネルで、「新しいテキスト」タブを選択 (T の形)。

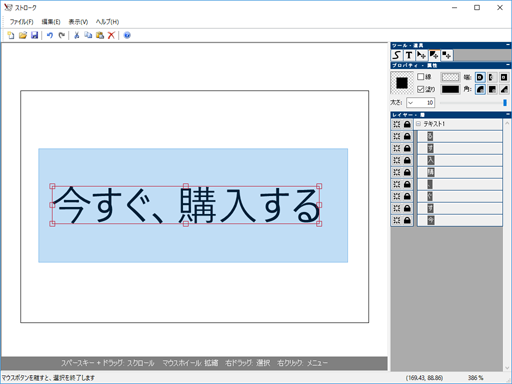
左のメイン画面の左の方でクリックし、「今すぐ、購入する」と入力する。

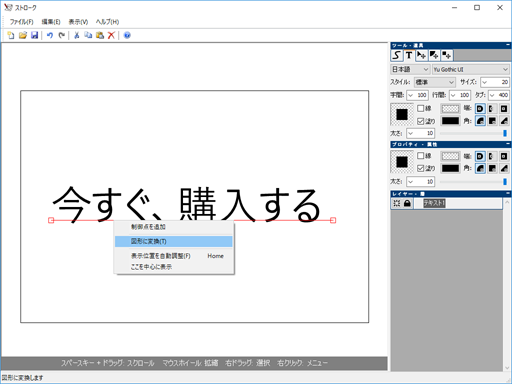
次に、テキストの赤い下線部分を右クリックすると表示される
メニューから「図形に変換(T)」を選択します。
かなり、赤い下線の近い位置でないと、
別のメニューが表示されてしまうので、
何度かトライする必要があるかもしれません。
操作を誤って、赤い下線が消えてしまった場合は、
テキストの外から、右ドラッグすると表示される
薄青の四角形をテキストと交差させると再表示できます。

図形に変換したら、メインメニューから、
ファイル(F) > 名前を付けて保存(A)...
を選択。「1.strk」として保存します。
次は、テキストの高さを変更します。
まずは、右上のツールパネルで、「図形編集」タブを選択 ( )。
)。

次にメイン画面のテキストの外から、右ドラッグを開始すると
表示される薄青の四角形を全ての文字と交差させて選択します。

テキストの外側に赤い矩形と制御点が表示されるので、
上の真ん中にある制御点を上方向にドラッグして、高さを拡大します。
同様に、下の真ん中にある制御点を下方向にドラッグして、
高さを拡大します。上下方向に同じくらい拡大すると
アニメーションの前後での動きを最小にできます。
最後に「2.strk」として保存します。
以上で、2 枚の入力画像の作成は完了です。
アニメーションを生成する
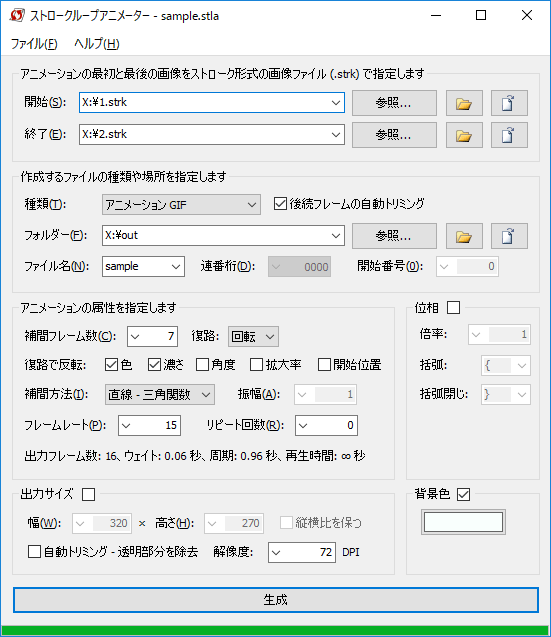
ストロークループアニメーターを起動し、
下記にような設定に変更してから OK ボタンを押します。

X:\ に 1.strk、2.strk を保存した場合の設定なので、
別の場所に保存した場合には、適宜変更してください。
上記設定の場合、X:\out\sample.gif にアニメーション GIF が作成されます。
補間方法で「直線 - 線形」を選択するかわりに、
「直線 - 三角関数」を使うと、端の方での
動きがゆっくりになるので、より滑らかに動きます。

今すぐ、無料ダウンロード
ご意見・ご要望など
ご意見・ご要望などは
フォームメール
から送信してください。
更新情報は、
ブログ
でも配信してます。